8 best practices om foutmeldingen te schrijven die je meer conversies gaan opleveren
Geschreven door1. Gebruik mensentaal
Bestaan je foutmeldingen uit speciale codes zoals “VeldT12empty", “404 not found”, “error500” of ‘"Customer_gender_error'? Dan pas je ze best zo snel mogelijk aan. Het merendeel van je gebruikers heeft immers geen flauw idee wat die codes willen zeggen, waardoor ze sneller de moed gaan verliezen en je website gaan verlaten. Ook ingewikkelde woorden of vakjargon laat je beter achterwege. Wanneer mensen niet snel en duidelijk weten wat er mis is, haken ze sneller af.
Zorg er daarom voor dat je als mens met je gebruikers communiceert. Niemand wil in een crisismoment het gevoel hebben dat een computer hen afsnauwt. Hoe zou je het zeggen als die persoon voor je stond? Vermijd technische codes of pure schrijftaal en kies voor een duidelijke uitleg die je ook in een normale conversatie zou gebruiken.
2. Wees vriendelijk en leg de fout niet bij de gebruiker
Klant is koning. Ook online. Je wilt immers dat de gebruiker op jouw website blijft. Daarom is er één gulden regel wanneer er iets misgaat: schuif nooit de schuld in de schoenen van je gebruikers, ook al is het wel degelijk hun eigen fout. Blijf te allen tijde vriendelijk, beleefd en geduldig. Dat geeft niet alleen persoonlijkheid aan je foutmeldingen, maar gaat ook direct de tone of voice van je bedrijf bepalen. Een error boodschap is immers een crisismoment voor je gebruiker en een vriendelijk en behulpzaam bericht zal die negatieve emoties snel keren. Woorden als ‘alsjeblieft’ en ‘sorry’ zijn daarom heilig.
Stel: een gebruiker moet zijn volledige naam invullen in een webformulier, maar vult enkel zijn of haar voornaam in. Een foutmelding als ‘achternaam is niet correct ingevuld’ doet al snel wenkbrauwen fronsen. Wees vriendelijk, leg de fout niet bij de gebruiker en schrijf: ‘Sorry, we hebben ook je achternaam nodig. Vul deze alsjeblieft in.’
Daarnaast is het ook enorm belangrijk om negatieve woorden te vermijden. Die kunnen er al eens voor zorgen dat de gebruiker het gevoel krijgt dat de situatie erger is dan in werkelijkheid en/of dat het wel zijn eigen fout is. Vermijd dan ook foutmeldingen als ‘oeps, er ging iets fout’, ‘dit formulier bevat fouten’, ‘indienen van het formulier mislukt’ of ‘ongeldige input’. Laat de gebruiker niet schrikken, maar vertel op een rustige en vriendelijke manier wat er mis is gegaan en hoe de gebruiker dit kan oplossen. Hoe je dat doet, leggen we je hieronder verder uit.
3. Wees zo specifiek mogelijk in je foutmelding
Het is niet voldoende om te schrijven dat er iets mis is gegaan en vervolgens je gebruikers aan hun lot over te laten. Klanten willen niet zelf naar hun fout zoeken, maar willen een pasklaar antwoord. Zo niet, dan haken ze af en loop je de kans op conversie mis.
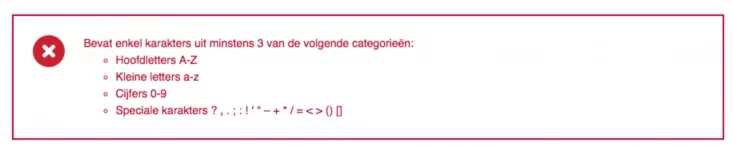
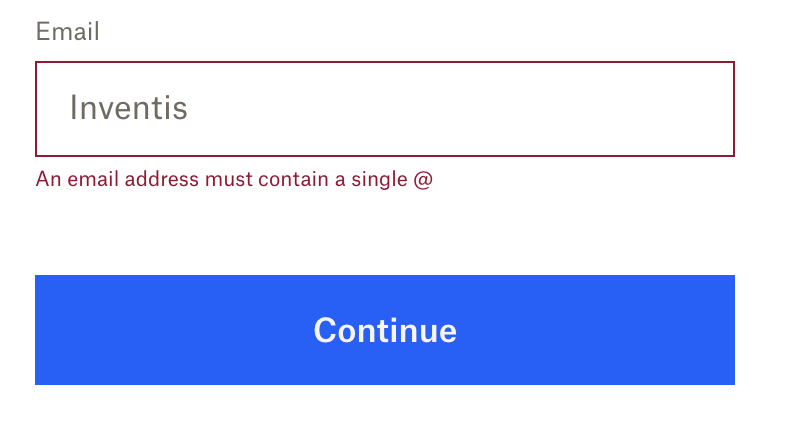
Algemene error boodschappen zoals ‘u heeft niet alle velden ingevuld’, “pagina niet gevonden”, of ‘je e-mailadres is niet geldig’ zijn boosdoeners. Vermijd dus zeker foutmeldingen als deze:

In dit voorbeeld stond er een $ in het wachtwoord, wat blijkbaar niet mocht. In dat geval zou het veel beter zijn om te zeggen "sorry, $ mag je niet gebruiken in je wachtwoord". Laat je gebruikers niet zelf nadenken, maar omschrijf gedetailleerd wat er is misgegaan.
Een goede foutmelding geeft dus heel duidelijk de volgende informatie:
- Wat de fout is
- Waarom er een fout is
- Hoe de fout opgelost kan worden
Dropbox doet dit bijvoorbeeld goed door het probleem heel precies te omschrijven en te vertellen hoe de fout gecorrigeerd kan worden:

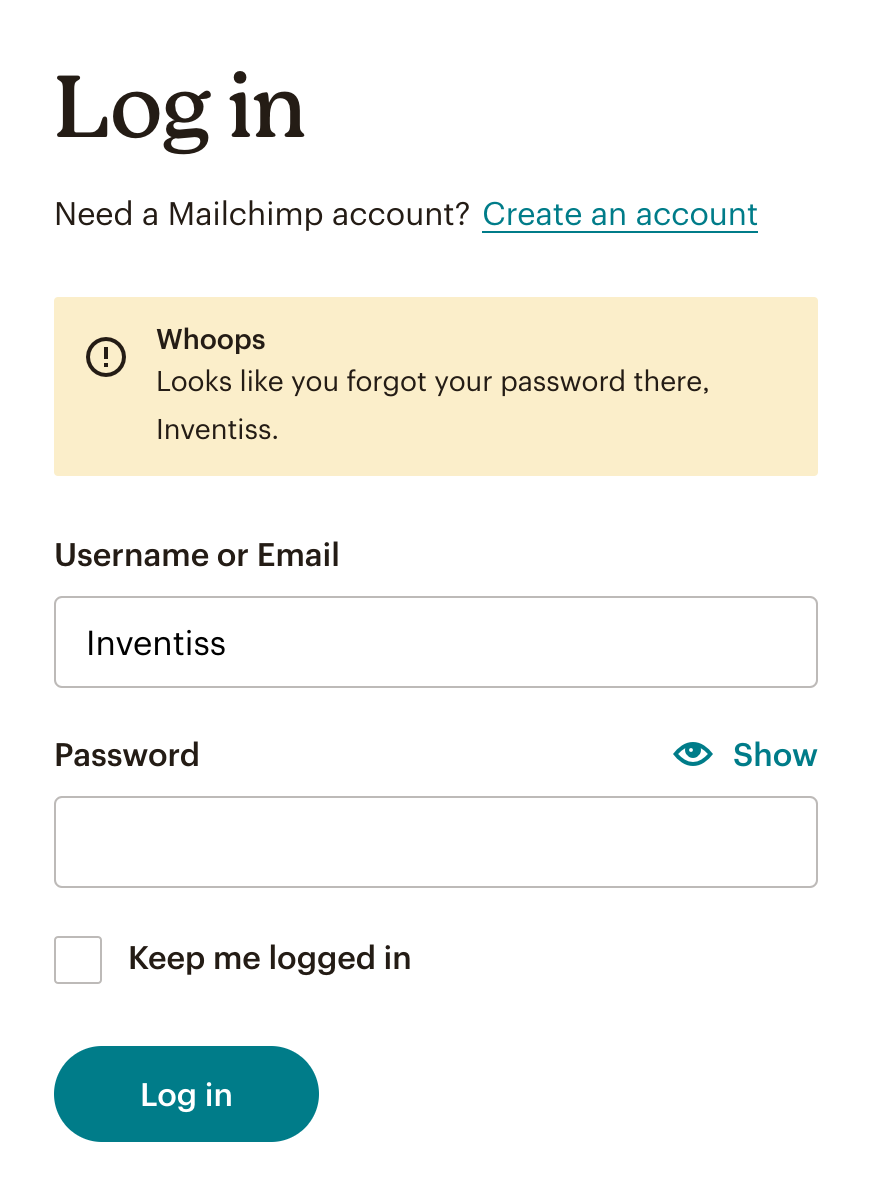
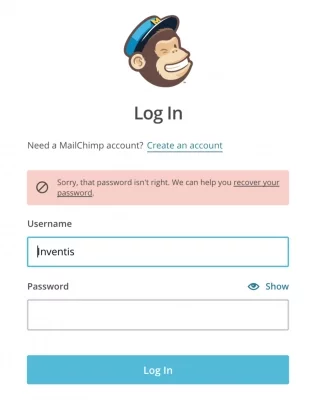
Ook MailChimp geeft duidelijk aan wat de fout is en hoe de gebruiker het probleem kan oplossen

4. Gebruik microcopy om fouten te vermijden
Voorkomen is natuurlijk beter dan genezen. En in principe kan je heel wat fouten makkelijk vermijden door er een simpele instructie bij te zetten. Maak daarom gebruik van microcopy - kleine stukjes tekst die je gebruiker kort en bondig vertellen wat hij of zij moet doen.
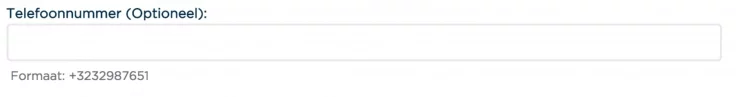
Moet je klant bijvoorbeeld zijn geboortedatum invullen tijdens een registratie? Gebruik dan microcopy om aan te geven op welke manier ‘m dat moet doen. Moet het voluit, dd/mm/jjjj of jj/mm/dd? Een simpele instructie kan je foutenmarge een stuk kleiner maken.
Wanneer iemand bij Blabloom een account aanmaakt, dan kan die persoon tijdens z’n registratie ook een telefoonnummer opgeven. Maar vaak is het niet duidelijk op welke manier je het telefoonnummer moet schrijven. Daarom geven we op voorhand aan welk formaat we verwachten, waardoor er een stuk minder fouten gebeuren.

Daarnaast zou je ook fouten kunnen vermijden door automatische invulopties te voorzien. Wanneer je gebruiker bijvoorbeeld een postcode moet invullen, laat dan automatisch een lijst van steden zien die matchen met de opgegeven postcode. Zo sluit je typfouten en vergissingen al voor een groot deel uit.
5. Laat zo weinig mogelijk verloren gaan
Heeft je gebruiker een fout gemaakt? Zorg er dan voor dat ‘m niet alle informatie opnieuw moet invoeren. Niets is meer frustrerend dan tijd steken in het invullen van je gegevens, één foutje maken en helemaal vanaf nul moeten beginnen. Zorg er daarom voor dat op zijn minst alle juiste antwoorden bewaard blijven. Nog beter is dat je ook foutieve informatie ingevuld laat staan, zodat gebruikers het snel kunnen aanpassen. Soms is iemand bijvoorbeeld maar één letter vergeten in z’n e-mailadres en in dat geval is de fout snel aangepast.
6. Timing is alles (en positie ook)
Zou je het ook ergerlijk vinden om je gegevens volledig in te vullen, op verzenden te klikken en vervolgens een opsommingslijstje gepresenteerd te krijgen met alle fouten die het formulier bevat? Wanneer gebruikers al hun fouten onder elkaar opgelijst zien, dan verliezen ze al snel hun goede moed. Zeker als ze zelf ook nog eens moeten gaan zoeken waar die fouten zich nu net bevinden.
Daarom is het belangrijk om na te denken over de positie van je foutmelding. Gebruikers hebben niks aan een algemene opsomming van hun fouten als ze zelf nog gaan moeten zoeken waar die zich bevinden. Integendeel, plaats je foutmelding telkens op de plaats waar er iets mis is gelopen. Dat bespaart je gebruiker heel wat tijd.
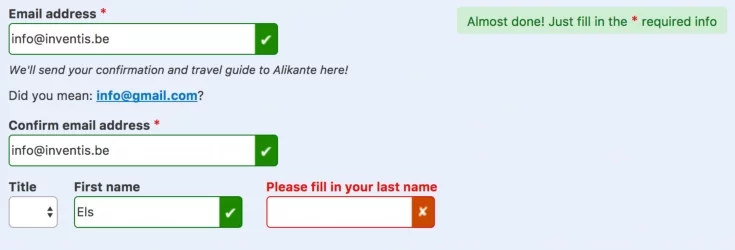
Nog beter is inline validatie. Dat wil zeggen dat je gebruikers begeleidt in het hele proces en real-time feedback geeft over de informatie die ze invullen. Je geeft dus meteen aan of de ingevulde informatie al dan niet correct is. Zo kan de gebruiker meteen zijn fouten corrigeren in plaats van het pas te ontdekken wanneer hij op ‘verzenden’ of iets dergelijks klikt. En dat kan heel wat frustratie besparen.
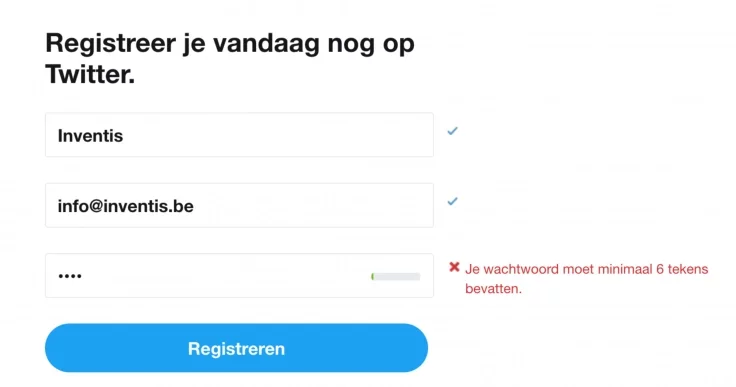
Twitter laat bijvoorbeeld met een vinkje weten dat iets correct ingevuld is, terwijl er ook meteen wordt aangegeven als er iets fout is en hoe de fout opgelost kan worden.

Daarnaast zou je ook fouten kunnen vermijden door automatische invulopties te voorzien. Wanneer je gebruiker bijvoorbeeld een postcode moet invullen, laat dan automatisch een lijst van steden zien die matchen met de opgegeven postcode. Zo sluit je typfouten en vergissingen al voor een groot deel uit.
5. Laat zo weinig mogelijk verloren gaan
Heeft je gebruiker een fout gemaakt? Zorg er dan voor dat ‘m niet alle informatie opnieuw moet invoeren. Niets is meer frustrerend dan tijd steken in het invullen van je gegevens, één foutje maken en helemaal vanaf nul moeten beginnen. Zorg er daarom voor dat op zijn minst alle juiste antwoorden bewaard blijven. Nog beter is dat je ook foutieve informatie ingevuld laat staan, zodat gebruikers het snel kunnen aanpassen. Soms is iemand bijvoorbeeld maar één letter vergeten in z’n e-mailadres en in dat geval is de fout snel aangepast.
6. Timing is alles (en positie ook)
Zou je het ook ergerlijk vinden om je gegevens volledig in te vullen, op verzenden te klikken en vervolgens een opsommingslijstje gepresenteerd te krijgen met alle fouten die het formulier bevat? Wanneer gebruikers al hun fouten onder elkaar opgelijst zien, dan verliezen ze al snel hun goede moed. Zeker als ze zelf ook nog eens moeten gaan zoeken waar die fouten zich nu net bevinden.
Daarom is het belangrijk om na te denken over de positie van je foutmelding. Gebruikers hebben niks aan een algemene opsomming van hun fouten als ze zelf nog gaan moeten zoeken waar die zich bevinden. Integendeel, plaats je foutmelding telkens op de plaats waar er iets mis is gelopen. Dat bespaart je gebruiker heel wat tijd.
Nog beter is inline validatie. Dat wil zeggen dat je gebruikers begeleidt in het hele proces en real-time feedback geeft over de informatie die ze invullen. Je geeft dus meteen aan of de ingevulde informatie al dan niet correct is. Zo kan de gebruiker meteen zijn fouten corrigeren in plaats van het pas te ontdekken wanneer hij op ‘verzenden’ of iets dergelijks klikt. En dat kan heel wat frustratie besparen.
Twitter laat bijvoorbeeld met een vinkje weten dat iets correct ingevuld is, terwijl er ook meteen wordt aangegeven als er iets fout is en hoe de fout opgelost kan worden.

Ook Booking.com maakt gebruik van inline validatie:

7. Gebruik de juiste kleur
Daarnaast kan ook de kleur van je error tekst een rol spelen in de effectiviteit ervan. Een foutmelding in een zwart lettertype gaat misschien zijn effect missen, terwijl error boodschappen in een rode of oranje kleur net instinctief gaan werken en je boodschap veel meer kracht zullen bijzetten. Nog beter is om te combineren met iconen. Zo maak je je boodschap niet alleen krachtiger, maar sluit je ook geen mensen met een rood-groen kleurenblindheid uit.
Wel is het enorm belangrijk dat je erop let dat je error tekst duidelijk zichtbaar is. Gebruik daarom contrasterende tekst- en achtergrondkleuren, zodat de gebruiker de boodschap duidelijk opmerkt en kan lezen.
8. Verwerk humor in je foutmeldingen
Error boodschappen kunnen vaak erg technisch en cryptisch klinken en op die manier een groot struikelblok vormen voor je websitebezoeker. Daarom kan je - weliswaar in situaties waar het gepast is - ook wel wat humor verwerken in je boodschap. Humor verzacht de situatie en maakt het wat luchtiger, waardoor je vaak op iets meer begrip mag rekenen aan de kant van je gebruiker. Maar opgelet: je foutmelding moet in eerste instantie wel informatief en behulpzaam zijn. Humor is dus vooral een extraatje wanneer de situatie het toelaat.
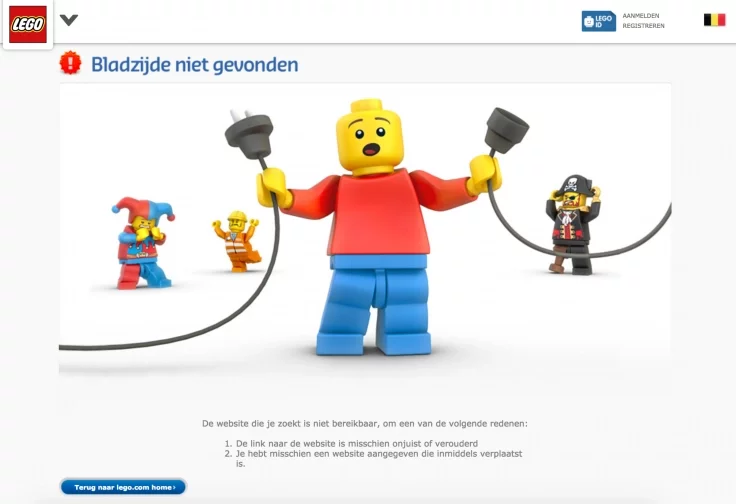
De website van Lego heeft bijvoorbeeld een informatieve error boodschap die uitlegt wat er mis is gegaan, terwijl de afbeelding op de pagina het wat luchtiger maakt:

Ook IMDB - de internet movie database - speelt hier goed op in door met filmquotes te werken op hun errorpagina:


Conclusie
De beste foutmeldingen zijn natuurlijk degenen die nooit verschijnen. Daarom doe je best zoveel mogelijk moeite om je gebruikers te begeleiden, bijvoorbeeld door microcopy te gebruiken. Maar wanneer er toch fouten gebeuren - en dat is onvermijdelijk - dan vangen goede foutmeldingen je gebruikers op, vertellen ze wat er mis is en hoe het opgelost kan worden en vermijden ze zo frustraties. Goede foutmeldingen zijn dan ook een manier om je gebruikservaring te verbeteren en je tone of voice in de kijker te zetten.
Denk daarom na over alle plaatsen op je website waar het mis kan gaan en investeer tijd in het schrijven van goede foutmeldingen. Besteed niet enkel aandacht aan de copy, maar ook aan de positie en het design. Vaak zijn het maar kleine veranderingen, maar ze zullen een grote impact hebben.
Hulp nodig bij het schrijven van duidelijke foutmeldingen? Neem dan contact met ons op en we helpen je graag verder.