De navigatie van een website, waar moet je op letten?
Geschreven door1. Bepaal welke termen een plaats verdienen in de navigatie van je website
Als eerste moet je in kaart brengen welke informatie er allemaal op de website moet komen, welke pagina’s moeten daar allemaal voor voorzien worden?
In welke rubrieken kan je deze informatie opdelen of groeperen?
Het resultaat van deze oefening moeten de termen zijn die ergens in de navigatie van je website moeten komen. Voor de Inventis website zou het resultaat in willekeurige volgorde zijn:
- Vacatures & stage
- Blog
- Downloads
- Home
- Waarom Inventis?
- Wat we doen
- Ons werk
- Contacteer ons
- Disclaimer
- Privacy policy
- Algemene voorwaarden
Hoe bepaal je de naamgeving van de termen in je website navigatie?
Ondubbelzinnige termen
Kies altijd duidelijke termen waar voor iedereen duidelijk is welke informatie zich achter de term bevindt. Iedere website bezoeker moet zonder nadenken weten wat er zich achter een bepaald navigatieitem bevindt. Bezoekers mogen nooit verrast worden.
Geen vakjargon
Spreek op je website in de taal die je potentiële klanten spreken. Neem nu bijvoorbeeld de term “SEO”, mensen die op de hoogte zijn van internet jargon weten dat dit staat voor Search Engine Optimization maar iemand die deze term niet kent hoort het waarschijnlijk in Keulen donderen. SEO vervangen door “Zoekmachine optimalisatie” of “Hoger scoren in zoekmachines” is in dit geval wellicht beter.
Omschrijvend
Als het kan vermijd je best termen als “producten” en “diensten” in je hoofdnavigatie. Het is beter om je belangrijkste producten of diensten voluit in je navigatie te hebben staan. Wanneer deze termen rechtstreeks in je navigatie staan heeft dat 2 voordelen:
Omschrijvende labels in je navigatie zijn goed voor je bezoekers.
Bezoekers zien direct wat je corebusiness is.
Omschrijvende labels zijn goed voor zoekmachines.
Naar zoekmachine optimalisatie heeft dit ook zijn waarde. Wanneer je bvb. “webdesign” in je navigatie hebt staan is de kans groter dat je website hoog scoort in zoekmachines op deze term.
“Maar Jente waarom staat “webdesign” dan niet in jullie navigatie???” Het is vervelend om te zeggen natuurlijk maar onze navigatie kan ook een update gebruiken maar wij hebben er bij de bouw van onze website voor gekozen om onze diensten onder te brengen onder “Wat we doen”. Dat is ook geen doodzonde maar “webdesign” en “webdevelopment” in onze navigatie opnemen is wellicht een betere optie.
Onderwerp, actie of doelgroep-georiënteerd?
Je kan de items in een navigatie vanuit verschillende perspectieven benaderen.
Onderwerp-georiënteerd
De meest voor de hand liggende en vaak duidelijkste manier om een website navigatie te benoemen met zelfstandige naamwoorden. Noem de dingen bij hun naam. De meeste websites en webshop gebruiken deze naamgeving.

De website van Profel benoemt zijn pagina's onderwerp-georiënteerd.
Actie-georiënteerd
Je kan de items in een navigatie ook benoemen naar de acties of activiteit van de gebruiker. In dit geval gaat het vooral over werkwoorden. Zie bijvoorbeeld:

Doelgroep-georiënteerd
Je kan bezoekers ook doorheen je navigatie leiden door ze onder te verdelen naargelang de doelgroep waartoe ze behoren zoals onderstaande voorbeelden:

Belangrijk bij deze methode is dat er een duidelijk onderscheid moet zijn tussen de verschillende doelgroepen. De bezoeker mag niet twijfelen tot welke doelgroep hij behoort.
Gecombineerd
Vaak worden de bovenstaande methodes ook in combinatie met elkaar gebruikt.

In de navigatie van Decathlon.be worden de 3 methodes door elkaar gebruikt. “Sporten” is actie-georiënteerd, “Dames”, “Kinderen”, en “Heren” is doelgroep-georiënteerd en “Accessoires” is dan weer onderwerp-georiënteerd.
2. Bepaal voor iedere term in welke navigatie deze een plaats verdient
In welke navigatie?
Als je website maar een 7-tal navigatie-items nodig heeft is het antwoord eenvoudig: Alles kan in de hoofdnavigatie. Maar als je website veel meer secties bevat splits je best de items op in verschillende navigaties.
Op een website heb je ruwweg 3 soorten navigatie.
1. De hoofdnavigatie
De belangrijkste navigatie van een website noemen we de hoofdnavigatie. Deze is bovenaan een website te vinden en duidelijk zichtbaar.
De hoofdnavigatie horizontaal of verticaal?
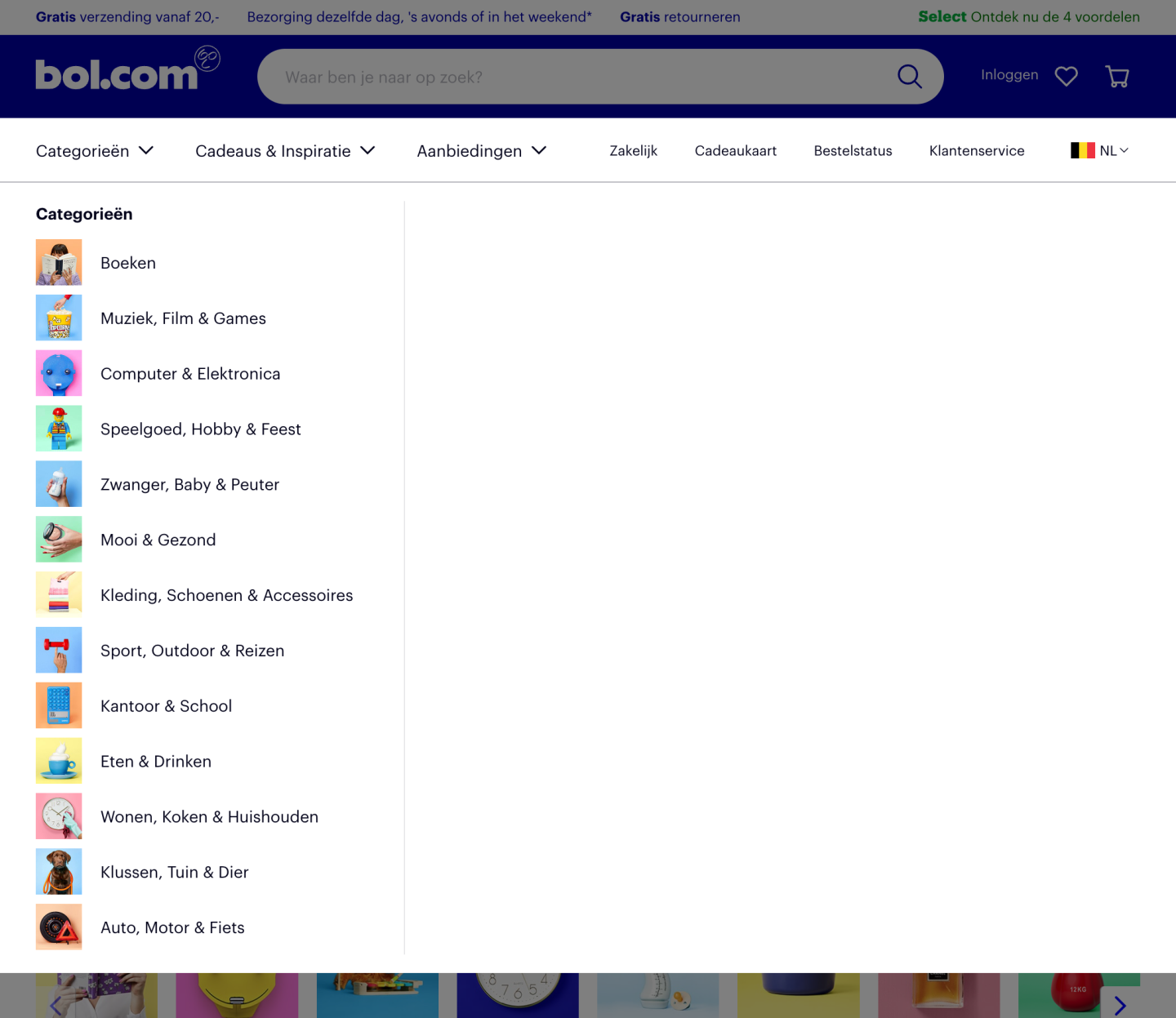
In de meeste gevallen opteer je best voor een horizontale navigatie, gebruikers zijn dit gewoon en verwachten dit bijna. Als je website echt veel hoofdcategorieën bevat kan je voor een verticaal menu opteren zoals bvb Bol.com.

Maar voor de meeste websites krijgt een horizontaal menu de voorkeur.
2. Meta- of secundaire navigatie
Niet alle items verdienen een plaatsje in de hoofdnavigatie. De zogenaamde “service-links” kan je onderbrengen in een meta- of secondaire navigatie. Onder service links vallen ondermeer de klassiekers: inloggen, help, veelgestelde vragen, klantenservice en dergelijke.

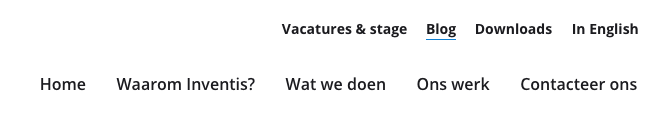
Op deze website zijn vacatures & stage, blog, downloads en de taalkeuze in de meta-navigatie beland.
3. Footer navigatie
Beneden op iedere pagina is er ook een belangrijke plaats voor je website navigatie. Wanneer gebruikers beneden aan een pagina komen zijn ze meestal klaar om naar een nieuwe pagina te navigeren, de footer-navigatie biedt die gelegenheid.
Beneden in de footer van je website kan je je hoofdnavigatie herhalen en aanvullen met extra links die geen plaats vonden in de hoofd- en meta-navigatie. Gebruikers zoeken in de footer vaak items die ze elders niet kunnen terugvinden. Links naar de socialmedia-kanalen bijvoorbeeld worden vaak in de footer-navigatie geplaatst.
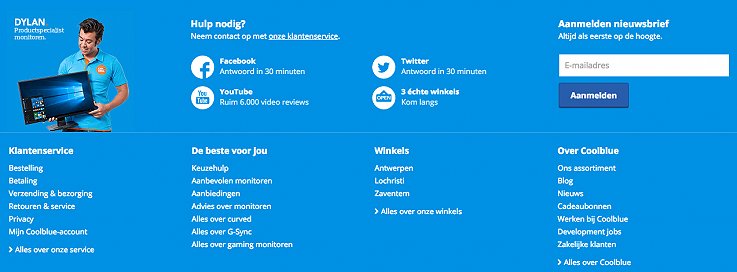
Hieronder bijvoorbeeld de footer navigatie van een Coolblue webshop.

3. Hoe orden je de items binnen een navigatie best?
De volgorde van de verschillende items binnen een navigatie is belangrijk, er zijn 2 items die een vaste plaats hebben. “Home” en “contact” als je “home” in je navigatie verwerkt staat deze uiterst links, contact eis z’n plaats uiterst rechts op. De rest van de items worden verdeeld naar belang voor de bezoekers.
De aandacht van de bezoekers wordt verdeeld over de navigatie maar het begin en het einde van de navigatie zijn belangrijke posities. Zorg ervoor dat daar je belangrijkste pagina’s staan.
Waarom is het begin en het einde van de navigatie belangrijk?
Dat heeft te maken met het seriële-positie-effect, dat is een fenomeen van het geheugen dat ontdekt door de Duitse psycholoog Hermann Ebbinghaus.
Hij ontdekte dat mensen wanneer ze een lijst moesten memoriseren vooral het begin en het einde van de lijst goed konden onthouden.
Ons brein heeft het moeilijk om bij een lijst van woorden de aandacht evenredig te verdelen. Onderstaande figuur toont het percentage van de aandacht die verschillende items weten te verdienen.

Hieruit blijkt dat je best de belangrijke items vooraan of achteraan in je navigatie positioneert.
Hoe bepaal je welke pagina’s belangrijk zijn?
Bij een nieuwe site moet je zelf gaan bepalen welke pagina’s je belangrijk acht. Plaats de items die linken naar je core business vooraan. Wanneer je website eenmaal online staat kan je aan de hand van het surfgedrag van je bezoekers nagaan of je buikgevoel goed was.
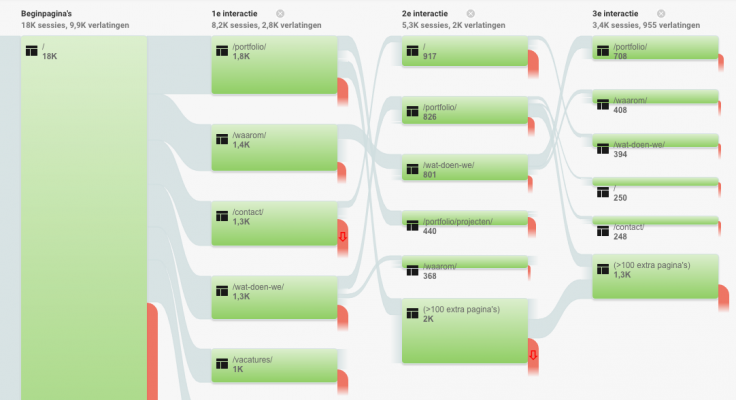
Via Google analytics kan je ondermeer via het “Gedragsstroom-rapport” analyseren hoe bezoekers je website bezoeken.

Uit bovenstaande afbeelding blijkt dat bezoekers vooral “ons werk” willen zien, daarna ons “waarom” willen lezen.
Dus als we onze bezoekers volgen ordenen we best onze navigatie als volgt: Home, Ons werk, Waarom Inventis? Wat we doen? en daarna contact.
Vacatures invullen is geen hoofddoel van onze website, daarom mag die in de meta-navigatie blijven staan.
Wat kan je hieruit afleiden?
Bezoekers op onze website willen vooral zien welk werk we al geleverd hebben en bezoeken daarom het snelst de “ons werk”-pagina en ze weten wel ongeveer wat we doen want de “wat doen we”-pagina bezoeken ze later. Een goed portfolio is dus het belangrijkste onderdeel van onze website, potentiële klanten willen zien wat we al gedaan hebben.
Veel gestelde vragen over website navigatie:
Hoeveel items mogen er in een website navigatie?
Zo weinig mogelijk is hier het diplomatisch antwoord.
Uit sommige studies zou blijken dat 7 een theoretisch maximum is maar op zich is dit maar een vage richtlijn. Grote websites bevatten meestal meer dan 7 items in hun navigatie en toch vinden gebruikers hierin hun weg.
Maar sowieso blijft: Hoe minder keuze voor de gebruiker, hoe beter. Ieder element in je navigatie moet je wikken en wegen want iedere extra mogelijkheid om te navigeren kan de gebruiker zijn aandacht afleiden.
Wat als je te veel items hebt om allemaal in je hoofdnavigatie te zetten?
Grote websites en webshops met duizendenproducten kunnen niet alle items in de eerste hoofdnavigatie zetten, de plaats is gewoon te beperkt.
Dan moet je verschillende navigatie-items gaan groeperen onder 1 term. Zo groepeert Bol.com 15 verschillende categorieën onder de categorie "wintersport" en wintersport zit zelf dan weer onder de categorie "sport".

Op deze manier kan je dus honderden categorieën organiseren tot je een hoofdnavigatie hebt van in het geval van Bol.com een 15 tal items.
Dropdowns in je navigatie gebruiken of niet?
Over dropdowns is er al veel onderzoek gedaan en de meeste dropdowns zijn niet bevorderlijk voor de gebruiksvriendelijkheid van een website. Met uitzondering van grote dropdows met veel informatie in. Grote, brede dropdowns kunnen de gebruiksvriendelijkheid van een website verbeteren maar dat kan best voor iedere website apart bekeken en als het kan getest worden.
Verticale navigatie links of rechts?
Hier is geen discussie over mogelijk: Links. De rechterkolom van een website is vaak een blinde vlek bij gebruikers. Mensen lezen van links naar rechts, de linkerkolom krijgt daarom het meeste aandacht, daar moet je navigatie staan.
Heb je nog vragen over website navigatie? Neem dan contact met ons op.